Add a CW Quick Carousel module to any page(s) on your site
- In the Joomla administrator, go to Extensions > Modules and click "New" to add a new module.
- Select the CW Carousel module type.
Parameters Explained
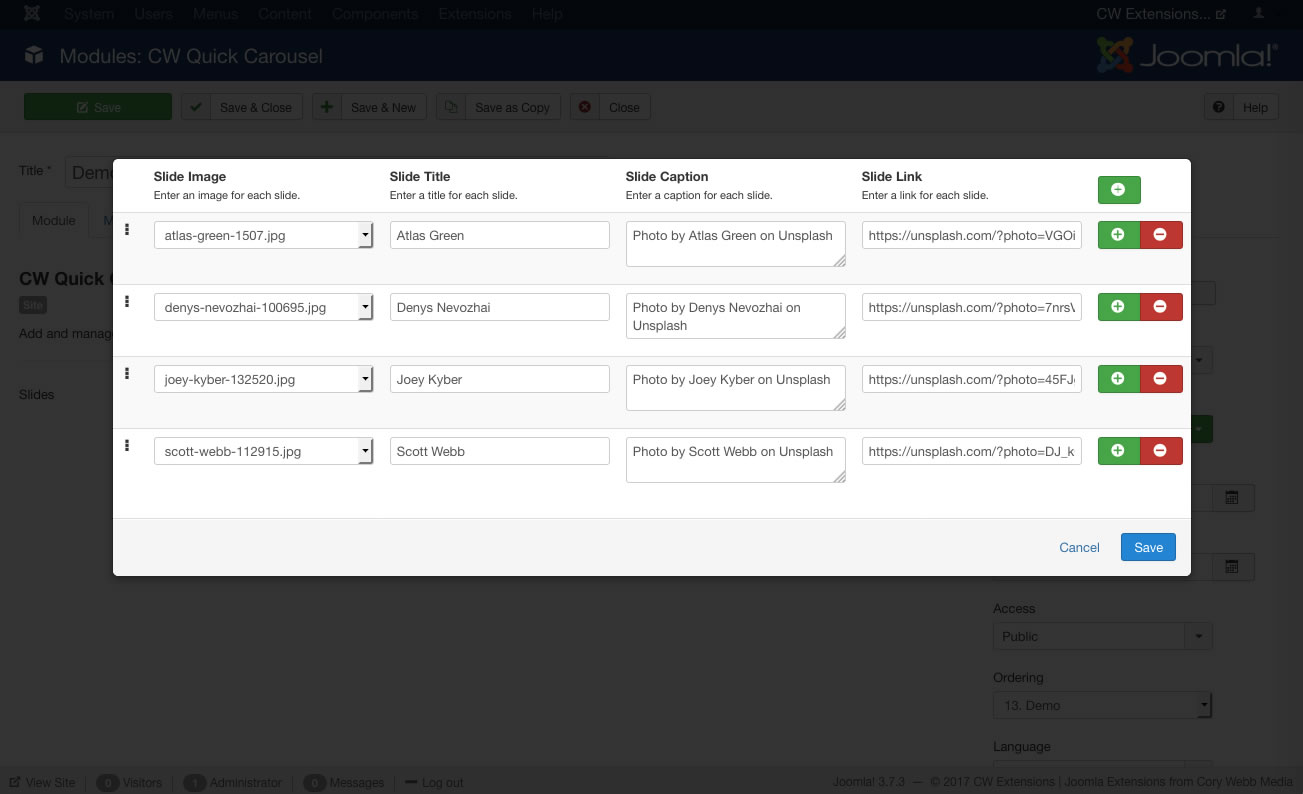
- Slides: A Joomla repeatable field that enables you to add multiple slides. In the pop-up window, click a green plus button to add a new slide, or a red minus button to remove a slide.
- Slide Image: Select an image to display in the slide. These images are located in the
/imagesfolder on your server. - Slide Title: Enter a title to be displayed in the slide.
- Slide Caption: Enter a caption to be displayed in the slide.
- Slide Link: Enter a link for the slide to link to.
- Slide Image: Select an image to display in the slide. These images are located in the
Creating a Template Override
If you want to override the standard layout, you have to create a template override as follows:
- Copy
/modules/mod_cw_quickcarousel/tmpl/default.phpto/templates/{YOUR_TEMPLATE}/html/mod_cw_quickcarousel/default.php* - Modify as needed
* Note: If you want to have multiple template overrides, you can create multiple copies of default.php, but give it different names. Each new override will be available in as an option in the Alternate Layout parameter in the Advanced parameter tab in the module.